
Metaobject Pages
Overview
Shopify is great for selling products, but it can be limiting for merchants who want to showcase the unique aspects of their business. What if you want to highlight the materials in your products, introduce your team, or list your store locations? Shopify doesn't have a built-in way to showcase this kind of information, which limits what's possible for merchants who need custom data.

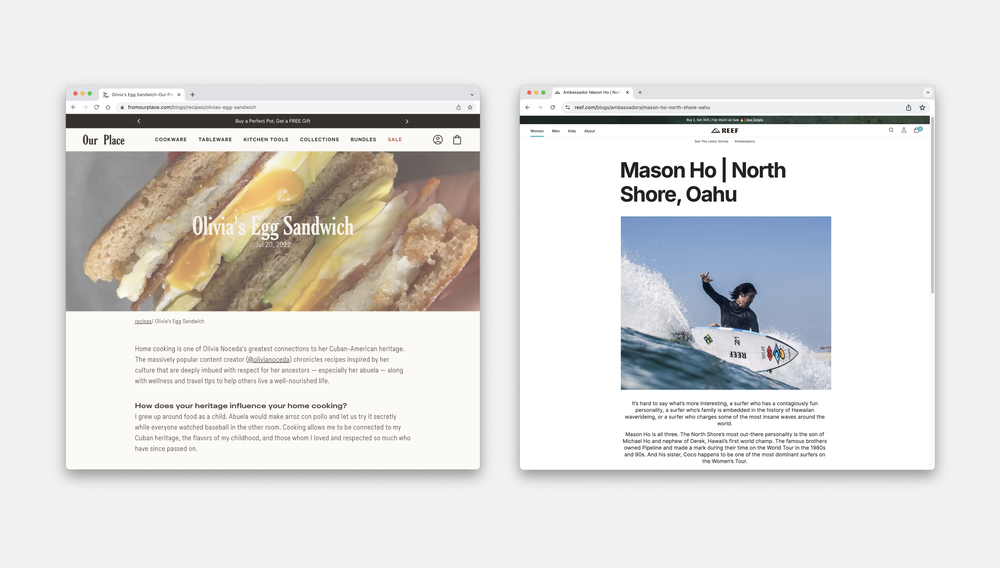
Recipes by Our Place, and Ambassadors by Reef • Two custom data types being displayed on storefronts. Existing methods were either hacky workarounds that limited creativity, or required expensive developers to build and maintain.
Existing methods
Existing methods only partially solved the problem, and came with significant downsides. Merchants could use existing tools, which was messy and created problems with SEO and design. They could code it themselves, which most merchants lack the skills to do. Lastly, merchants could hire developers, which was expensive and locked them into ongoing costs.
None of the existing methods are ideal for merchants who need a simple, cost-effective way to display custom data.
Opportunity
Custom data types are crucial in building trust, and differentiating your product for buyers. We set out to make it possible for merchants to scaleably present their custom data types on their storefront in a simple and powerful way.
Exploration
To kickstart the project, designer Nora Donnay and I built out UX prototypes to get an early idea of what the experience could look like to define your data structure, add your content, and to style your content in the theme. In addition we explored the ability to repeat content in a listing page (E.g. a page that shows all recipes, or all team members).
Prototype Flow
Exploration Learnings
Merchants and stakeholders were excited to see the possibilities this unlocked, and we started another round of prototyping. Merchants felt that what this unlocked was great, but it still felt overly complex.
Iteration
The team kicked off the project formally, and we started prototyping the various key challenges both from a UX, product and engineering standpoint.
Challenges, and Key Decisions
Reframing the core experience to be centered in the theme editor. After receiving testing results, and stakeholder feedback, we changed the core flow from starting in the Shopify admin, to starting in the theme editor. This simplified setup, and also improved discovery, as merchants spend a lot of time customizing within the editor.
Descoping listing pages
Listing pages were very compelling. We knew that there was a strong use case for them, allowing merchants to display all their custom data objects (e.g. authors), on a single page. We decided to scope them out to limit effort and complexity, and launch a timely and meaningful release on path to listing pages.
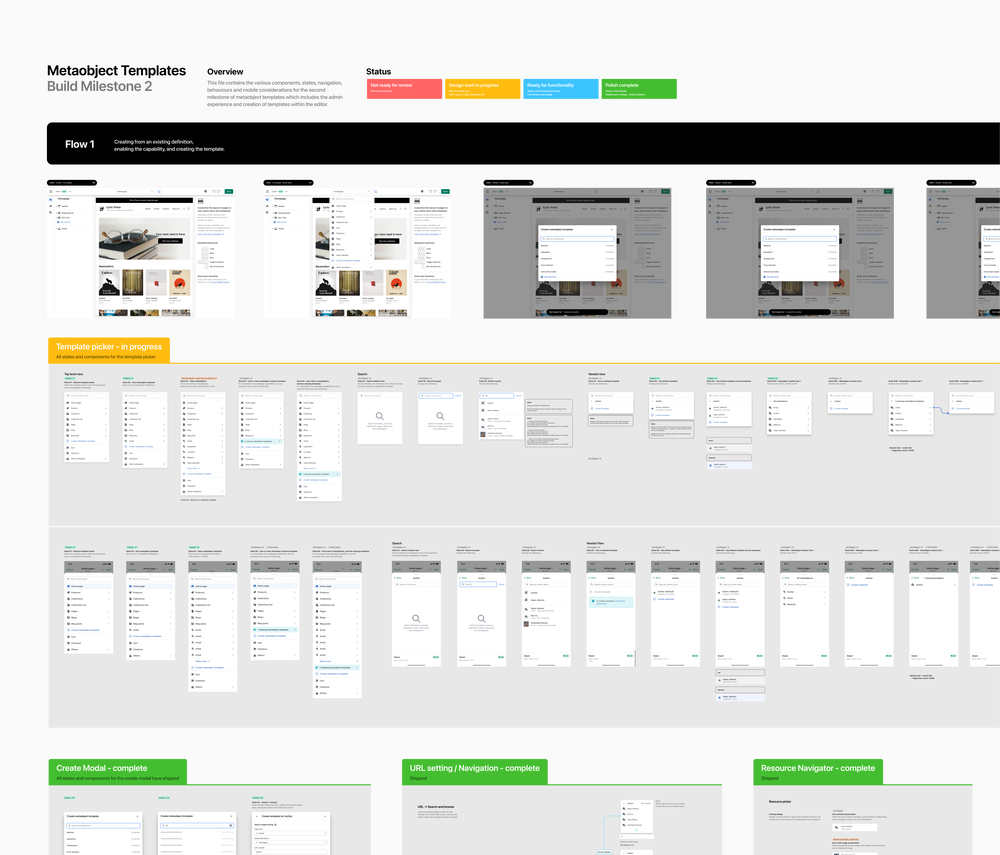
Build System
The build system file was created to help unblock the many developers on the team to work in parallel, and serve as a source of truth for the final designs, as well as providing visibility into the progress-state of every part of the project.

In-context editing
As we built out the experience, it became very clear that the lack of ability to edit your content while editing your theme was a real pain point. It wasn't something that was on the critical path to launch however.
For hackdays, myself, and developers Phil Collin and Alex Ilea, worked on building a prototype of in-context editing. The prototypes worked so well that we decided to ship it to production, which was of huge benefit to the editing experience for metaobjects.
Outcome
We launched metaobject pages at Shopify Editions Summer '23. To showcase the power of the new features, myself, content designer Emily Brouillet, and my lead Alëna Iouguina created a walkthrough launch video.
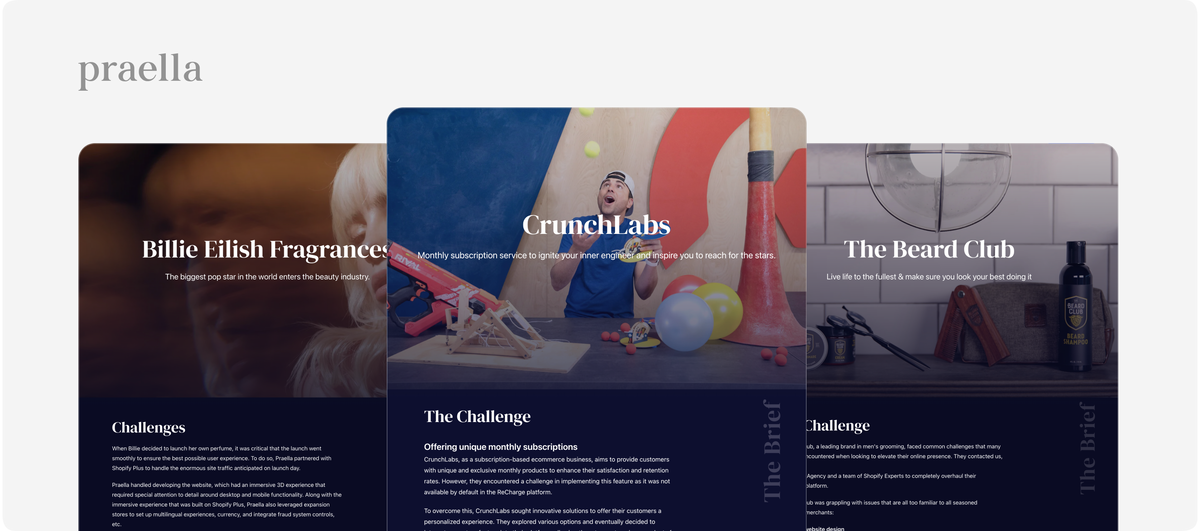
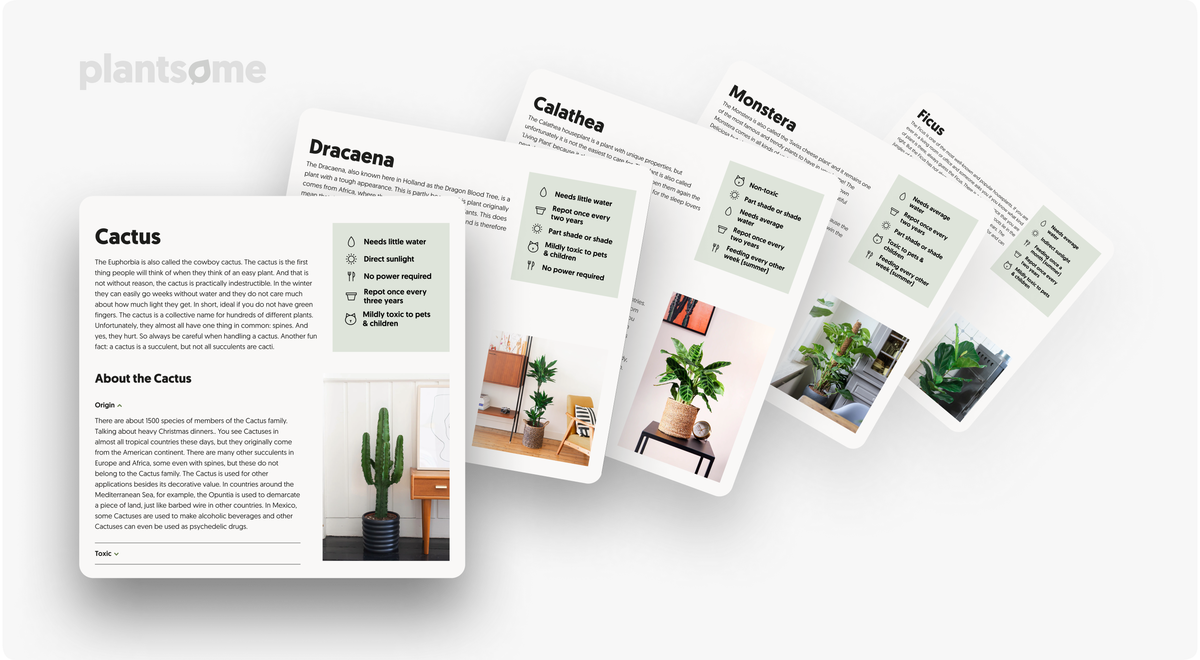
Since launch metaobject pages have been used by many stores to create and scale their custom data in ways we never could’ve imagined. I've shared some of the most interesting cases below including some from Taylor Swift, JNPR, Plantsome and a handful of others. The merchant use-cases for metaobjects continue to surprise and amaze us with how creative merchants can be.
Learnings
This project challenged and taught me so much. It taught me the importance of making early Figma prototypes tangible and achievable, and that following with code prototypes are a necessity to reduce ambiguity and speed up decision making. It taught me that strong design documentation, communication, and breaking the work down into component chunks, are super powers when working with a large development team.