
Generative Art
When you combine code + art you end up with Generative Design. I love messing around with generative art because often what you create is not what you had in mind, but rather something that emerges over time.
I’ve used Processing to create most of images you’ll see below. Processing is a Java based app. Processing has a pretty small learning curve, and gets you up and running quick. Although most of the stuff I’ve worked on here is manipulating images, you can do all sorts of things with Processing.
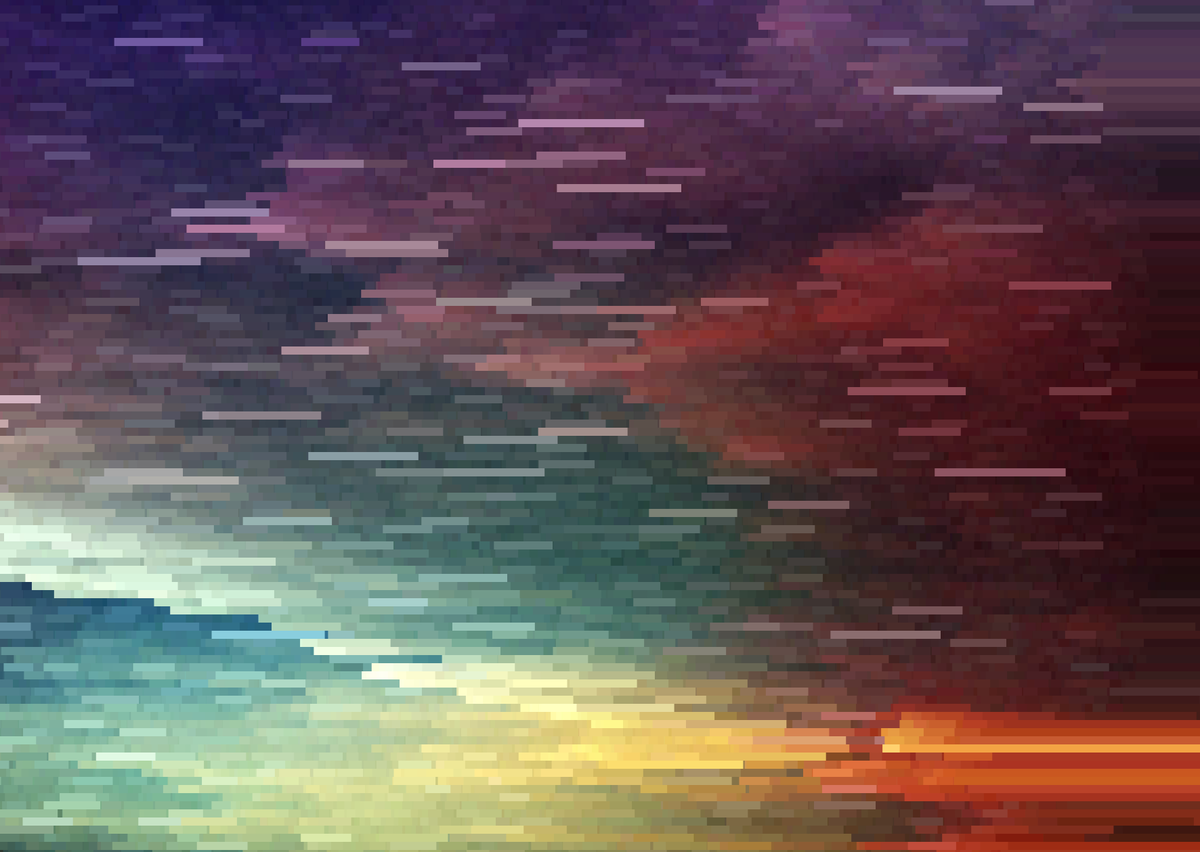
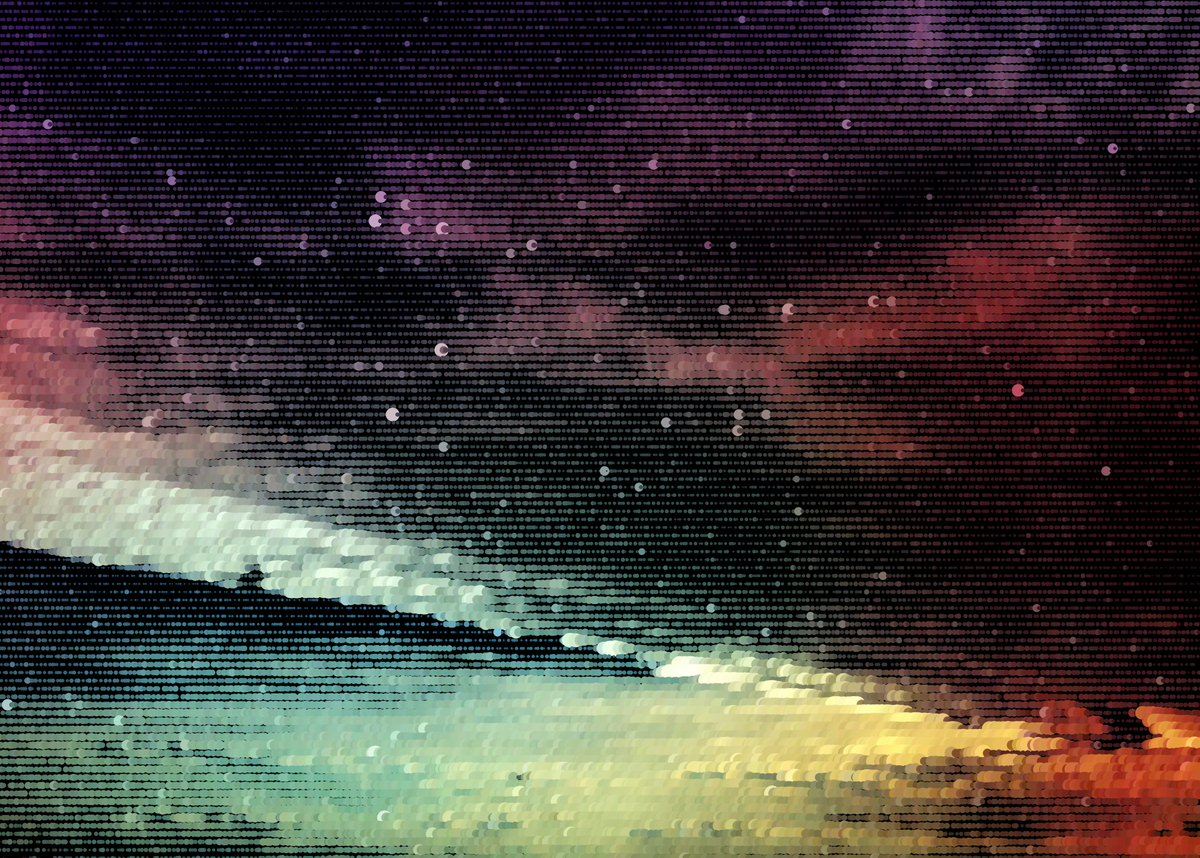
Niagara Skyline
This image began as beautiful Niagara sunset, that I then processed the hell out of with Instagram filters, before bringing it into processing. This image, and most of the other explorations here work by taking all the pixels in an image, and then converting them to a shape (square, circle, rectangle, or ellipse), and then once you have that shape, having it’s parameters modified by the information in the image. For example, in a lot of these there’s rotation, or size, that’s based on the color value of each pixel. This is a great way to get a lot of variety from a simple image.
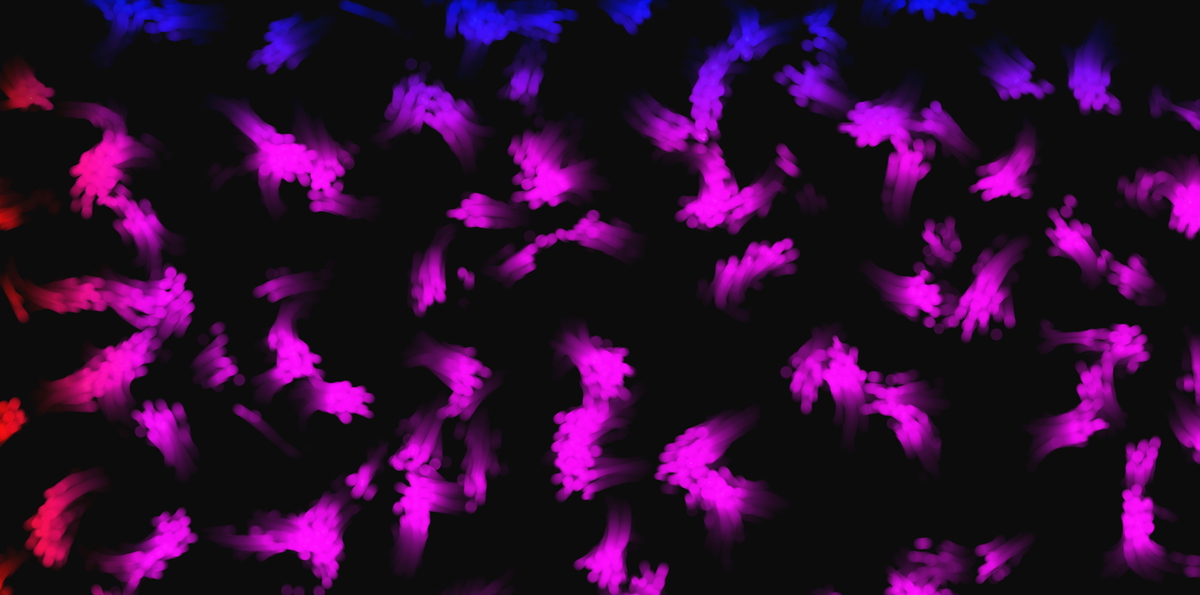
Flocking
The two images you see below are imagines of flocks. Flocks, otherwise know as Boids (How someone from Boston would pronounce Birds) are based on the work of Craig Reynolds, who determined that realistic flocks could be simulated through three simple principles:
- Separation: Steer to avoid crowding local flock mates
- Alignment: Steer toward the average heading of local flock mates
- Cohesion: Steer to move the average position of local flock mates
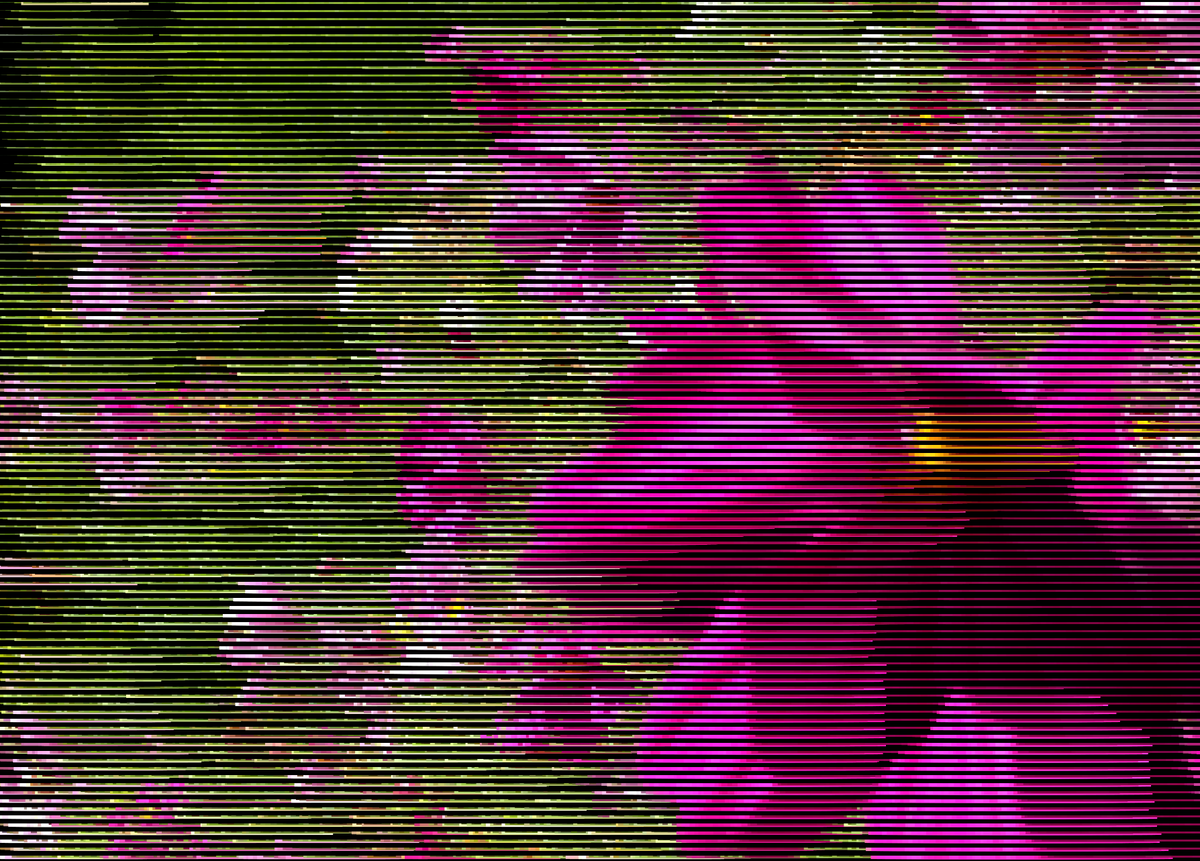
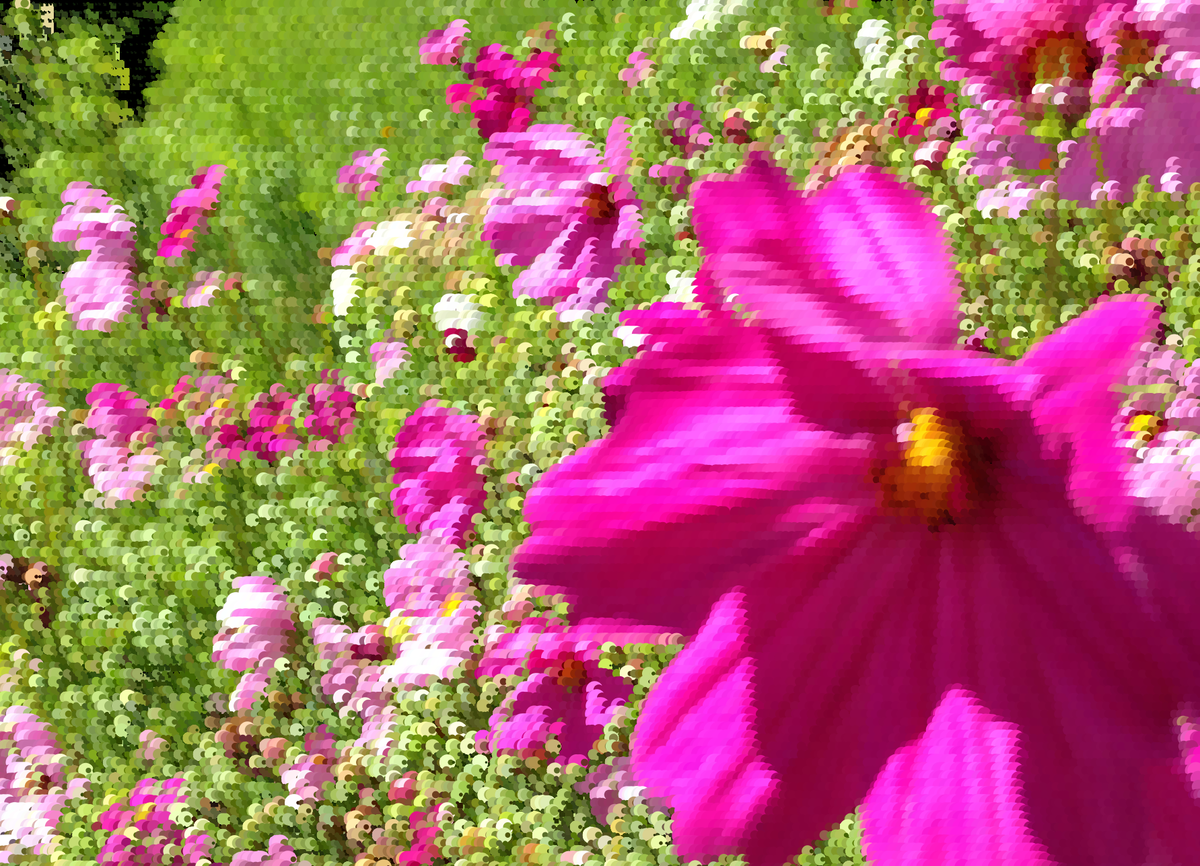
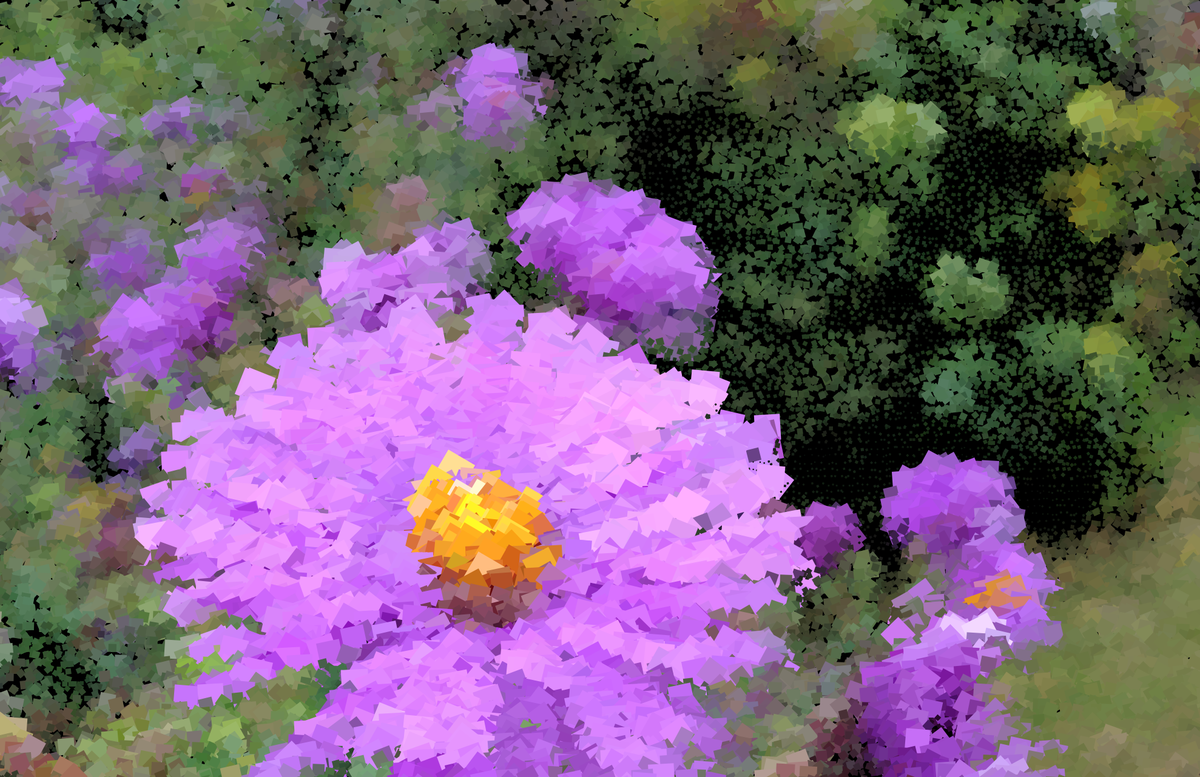
Flowers
These flowers follow the similar patterns as the first image — take the image, convert to shapes, and then adjust based on image information, such as position, brightness, etc. Some of these images have been modified in photoshop to experiment with different color patterns.
How can I get started?
One of the best resources I’ve found for inspiration, and also instruction is the book Generative Design, by Hartmut Bohnacker, Benedikt Gros, Julia Labb, and Claudius Lazzeroni. It’s available in English as well as German. Cheers!

Generative Design by Hartmut Bohnacker, Benedikt Gros, Julia Labb, and Claudius Lazzeroni